Einmal im Jahr setzte ich mich hin und schaue mir an was sich als Webdesigntrend für das kommende Jahr abzeichnet. Das Schöne am Erstellen der eigener Webseite ist gerade diese Möglichkeit solche Trends oder Entwicklungen ohne größeren Kostenaufwand umsetzten zu können und somit einen professionellen und aktuellen Eindruck zu vermitteln.
Einige Trends im Webdesign sind einfach umzusetzen, andere benötigen vielleicht etwas mehr Aufwand, jedoch alle hier genannten haben eins gemeinsam, sie lassen sich mit den heutigen modernen Webseitenbuildern problemlos darstellen.

1. Bottom Navigation - Navigation auf dem unteren Rand deiner Webseite -
Bereits Ende 2016 haben weltweit mehr Nutzer das Internet über ein mobiles Endgerät als über das klassische Desktop aufgerufen. In Deutschland surft mittlerweile jeder 2 hauptsächlich auf dem Smartphone oder Tablett und der Trend geht weiter. Eine solche Entwicklung hat zur Folge, dass sich die Webseiten immer mehr diesem geänderten Konsumverhalten anpassen müssen und somit verändert sich auch die Anforderungen an das Webseitendesign
Die meisten Nutzer halten das Smartphone hochkant und scrollen mit dem Daumen und hier ist es deutlich einfacher eine "sticky" Navigationsleiste am unteren Ende der Webseite zu bedienen.
Eine Sache gilt es hier zu erwähnen, diese Art der Navigation resultiert also vor allem aus der mobilen Nutzung und somit solltest Du hier drauf nicht zu viele Ziele (Untermenüs) reinpacken da Du immer im Hinterkopf behalten musst, dass der Bildschirm im Vergleich zum Desktop deutlich kleiner ist. Die augenblickliche Location auf der Webseite sollte optisch klar und deutlich gemacht werden und dem Nutzer nur Toplevelnavigation anbieten.

2. Bilder im SVG Format
Responsive Design stellt ebenfalls neue Anforderungen an deine Grafiken. Mittlerweile müssen sich alle Objekte ohne Qualitätsverlust flüssig an unterschiedliche Bildschirmgrößen anpassen können. Wenn Du auf deiner Webseite Grafiken anstatt in .jpg/.png im SVG Format hochläds, kannst Du somit gewährleisten, dass die Bilder in jeder Lage gestochen scharf dargestellt werden. Diese Eigenschaft, die geringere Dateigröße sowie Animationsmöglichkeit machen das .svg Format immer beliebter.
Mittlerweile können auch die meisten Browser das Format darstellen. Leider ist es nicht möglich dieses Format auf wix.com oder jimdo.de hochzuladen ich hoffe jedoch dass die Anbieter dies bald nachholen.
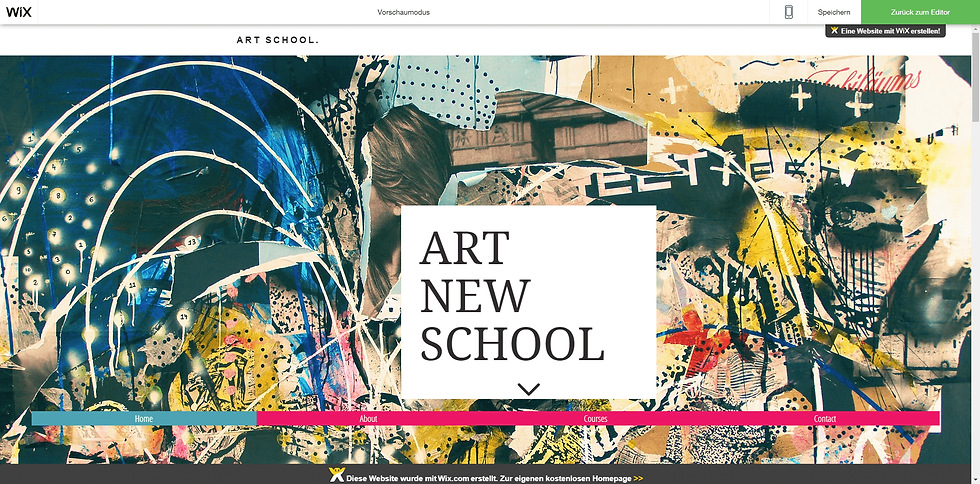
3. Typography als Designelement auf deiner Webseite

Die Auswahl von stimmiger und optisch unterstützender Schriftart war schon immer ein entscheidender Aspekt im Webdesign, mittlerweile übernimmt jedoch die "Überschrift" oder "Text- aussage" sogar die Position von Grafiken oder Bildern in dem die Aussagen groß und prominent auf der Webseite dargestellt werden. Der Text als Stilelement ermöglicht eine bessere Anpassung besonders im Hinblick auf das Responsive Design wenn man darauf achtet, dass man webfreundliche und schnell ladende Fonts benutzt. Die meisten Webbaukasten haben eine Vielzahl von Schriftarten zur Verfügung und ermöglichen darüberhinaus ebenfalls eigene Schriftarten hochzuladen.

4. Originelle und authentische Illustrationen

Immer mehr Webseiten nutzen maßgeschneiderte und authentische Illustrationen um Ihre Produkte oder Dienstleistungen zu beschreiben. Dieser Trend ist natürlich nicht brandneu, der verstärkte Einsatz der Zeichnungen vor allem in Ihrer erklärenden Funktion ist jedoch immer präsenter.
Ich persönlich befürworte diese Entwicklung, da ich leider so oft immer wieder die gleichen langweiligen Bilder auf Webseiten sehe und mit diesem Effekt die Webseiten wieder ein Stück von Individualität zurück gewinnen und dadurch meiner Meinung nach viel authentischer wirken.Die Zeichnungen reichen von charmant verspielt bis hin zu minimalistisch.
5. Minimalistische & reduzierte Icons

Die Funktion von Icons ist mittlerweile klar definiert und dient der visuellen Darstellung von Aktionen und Ideen. Durch das Responsive Design werden Icons vermehrt eingesetzt, da sie platzsparend sind. Sie sind kompakt genug, um in Toolbars, Symbolleisten und vielen anderen Elementen eine Menge Optionen auf relativ kleinem Raum anzuzeigen.
Der Trend geht weg von kräftigen Symbolen hin zu minimalistischen, fast schon abstrakten Icons, die deine Art von individuellen Character der Webseite unterstreichen sollen. Falls Du deine Icons anpassen möchtest, kannst Du im Web gefühlte Million kostenloser Icons-Sets finden und diese ganz einfach auf deine Webseite hochladen.
Die oben genanten Entwicklungen sind nur meine persönliche Favoriten und sozusagen TOP 5 WEBDESIGNTRENDS für 2018, natürlich gibt es noch weitere Tendenzen, die Du dir anschauen und sogar implementieren kannst.
Wie auch in der Mode unterliegen Webseiten Farbtrends und hier sind vielleicht 2 unterschiedliche Richtungen zu erwähnen, zum Einem der Trend zu Retro-Pastells und zum Anderen Halogen bzw. dramatischen Farben auf Webseiten. Ich persönlich bin kein allzu großer Fan von Pastellfarben auf der Webseite und finde die Halogen- bis hin zu Neon-Farben sehr cool, aber dies muss jeder für sich selbst und vor allem für seinen eigen Kundenbasis entscheiden.
Ein weitere Trend im Webdesign im nächsten Jahr ist der weitere und noch abstraktere Einsatz von Kachelndesign ( tiles). Verstärkte asymmetrische Verteilung und unterschiedlichen Größen werden scheinbar zufällig oder in strikter Ordnung auf der Webseite angeordnet.
Geometrische Muster und Formen vor Allem im Hintergrund spielen ebenso größere Rolle im Design, oft in Kombination mit originellem abstrakten Illustrationen und geben den Seiten einen fast Comic-Character. Oft findet man diese Art des Design auf den One -pagern, die eine bestimmte Geschichte erzählen möchten bzw. sollen.
FAZIT: Jeder muss natürlich für sich selbst entscheiden ob und welchen Web Design Trend man auf seiner Webseite implementieren möchte, das Schöne daran ist jedoch gerade die Freiheit mit seiner Webseite experimentieren zu können ohne den Einsatz eines kostenintensiven Programmierers. Wenn man die Webseiten regelmäßig updatet und auch an die Trends anpassen kann, entsteht ein deutlich dynamischer Eindruck für deine Nutzer. Vorbei sind die Zeiten in denen eine Webseite 10 Jahre unverändert gelassen wurde, also einfach mal mutig sein und vielleicht Stück für Stück bestimmte Bereiche optimieren.
Falls Du noch Fragen kannst kannst Du gerne einen Kommentar hinterlassen und ich komme auf dich zurück oder falls Du gerne Unterstützung bei der Erstellung deiner Webseite hättest, schreibe mir eine kurze Email.
Denk daran







Comments