
Jedes Jahr im Herbst setzte ich mich gerne hin und reflektiere welche aktuelle Webdesign Trends sich etabliert haben und welche sich für das kommende Jahr 2019 abzeichnen. Ich versuche mir auch Gedanken darüber zu machen wie man diese Trends im Webdesign 2019 auch auf der eigenen Homepage implementieren kann, ohne das gesamte Design über den Haufen werfen und natürlich mit deutlich weniger Budget als große Firmen.
TOP 5 WEBDESIGNTRENDS FÜR 2019
1. Geometrische Formen auf der Webseite

Ich starte mit dem Trend, dass ich persönlich am optisch effektivsten und vor allem am einfachsten umzusetzen finde.
Geometrische Formen als Designelement auf der Webseite. Diese Formen werden als Webseiten Hintergrund verwendet und bringen vor auf allem minimalistischen und im Still von Flat Design erstellten Websites eine neue Tiefe und sind nichtsdestotrotz aufgrund der natürlichen Symmetrie niemals zu „bussy“. Die Formvariationen rangieren von in neutralen Farben gehaltenen Dreiecken und Quadraten bis hin zu fast Pop Art ähnlichen bunten Gesamthintergründen. Du kannst diesen Webdesign Trend sehr einfach auch auf deiner Webseite umsetzen in dem Du einfach die Hintergründe anpasst und eine Variation passend zu deinem eigenen Design wählst. Mit diesem einfachen jedoch wirkungsvollen Designelement erschaffst Du eine völlig neue Perspektive für bereits bestehende Content. Es ist sinnvoll die Startseite immer wieder mal „abzustauben“ und deiner Homepage somit einen „Neuen“ Look zu verpassen. Falls Du noch Tipps brauchst was auf eine Gute und konvertierenden Startseite gehört kannst Du dir gerne auch meinen Blogpost zu diesem Thema durchlesen. Zum Artikel
2. Microanimation

Ich bin ein wenig verliebt! Ich bin wirklich ein großer Fan dieses Features.
Was heißt denn nun Microanimation im Web Design? Letztendlich ist es eine Animation eines CTA ( call to action) Buttons oder Menüpunktes. Dies kann mit einem animierten Mouseovereffekt erreicht werden (d.h. wenn Du mit der Maus über das Menüfeld bzw. Button fährst, wird dir bildlich dargestellt was nun als Nächstes passiert) oder einer Progress-loading bar, damit bleibt der Besucher auch in der kurzen Periode in der der Inhalt geladen wird „animiert“ und man hat nicht das Gefühl die Seite wäre „eingefroren“. Während die meisten Webseitenbaukasten noch keine animierten Progress Aktionen anbieten (also aus der Box gibt es nicht visuelle Dauer der Downloadzeit oder Generierung des Inhalts) so haben fast alle animierte Buttons im Angebot. Diese können ganz simple für die bisherigen ausgetauscht werden und schon hast Du eine völlig neue Dynamik auf sonst unveränderten Website. Animation ist also ein tolles Tool, um deine Webseitenbesucher in die Story der Website einzubeziehen und ihnen zu ermöglichen, sich selbst (und ihre potenzielle Zukunft als Kunden) zu sehen. Selbst wenn du nur an Animationen als unterhaltsame, abstrakte Visuals interessiert bist, funktionieren sie sehr gut.

Quelle UX Planet

3. Videohintergrund
Mit der technischen Entwicklung von besseren und schnellen Internetverbindungen sowie mit der Flatrate der Mobilfunkprovider ist es heute nicht mehr ein Nachteil größere Datenmengen zum Download zu verwenden. Ein Video kann anschaulich ein Produkt erklären oder eine Emotion erzeugen. Fakt ist Ein Video als Hintergrund Ihrer Webseite ist ein richtiger Hingucker. Ein Video kann somit ein Produkt aufwerten und einen realistischen Nutzerszenario aufzeigen und somit zum Kauf animieren. Mittlerweile kostet es auch nicht mehr die Welt selbst solche Videos zu produzieren und alle Webbaukästen bieten mittlerweile eine Videohintergrund Option an. Natürlich ist „weniger ist mehr“ Devise immer noch Aktuell, hier sollte kein Blockbuster von 10 Minuten laufen, jedoch eine sinnvolle Videosequenz im automatischen Widergabemodus, der zum Ziel hat ETWAS zu vermitteln und deinen Webdesign und deinen Inhalt unterstützen und nicht primär im Vordergrund stehen. Als schöne Alternative zum Video sind immer noch Cinemagraphs d.h. Videos die als Standbild nur einen Teil beweglich halten. Bitte auch auf die Qualität und Ladezeit des Videos achten! Wenn Du all diese Punkte beachtest wird ein Video deiner Webseite eindeutig mehr Tiefe und Aussagekraft geben und deinen Nutzern Lust auf „mehr“ machen.

4. minimalistische CTA
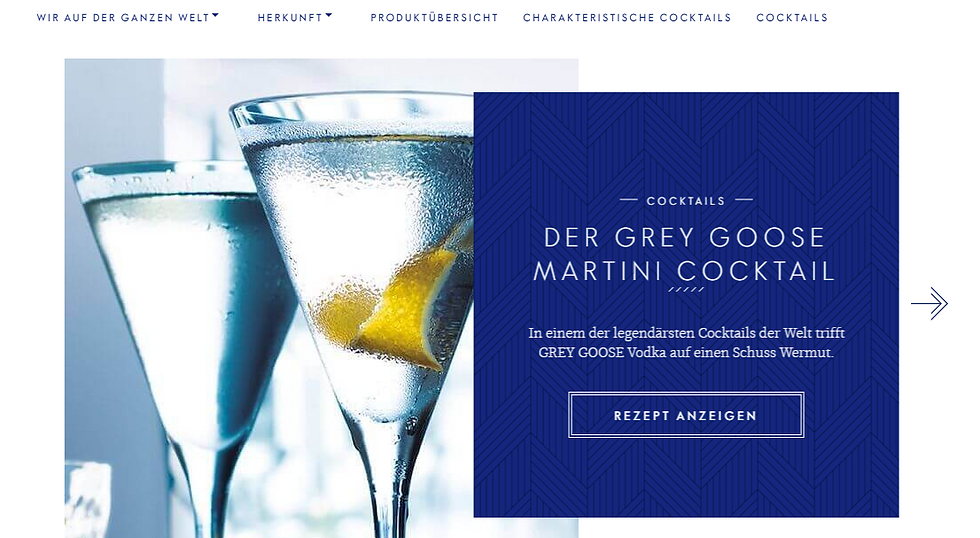
Minimalistische CTA – ich muss gestehen ich finde sie schön, die Call to action Button die sich fast unauffällig und unaufdringlich in das Design einer Website einfügen und nicht vulgär „HIT ME!“ Durch Farbe und Größe schreien. Meiner Erfahrung nach performen sie leider nicht so besonders gut, da sie sich nicht von Rest der Seite abheben und dem Besucher nicht SUPER Easy vermitteln „ich sollte bzw. muss nun hier etwas tun“. Ich verwende bereits seit längerem solche simplen Buttons auf den regulären Seiten im Ecommerce Bereich rate ich jedoch zu klassischen – deutlich auffälligeren idealerweise noch animierten CTA Buttons.

Beispiel Webseite von Grey Goose : minimalistische CTA als Webdesignelement
5. Gradient (farbverlauf) Webseitenhintergrund
Dies ist ähnlich wie der Videohintergrund und der Einsatz von geometrischen Formen ein simpler, jedoch effektiver Webdesign Trends für 2019, den jeder mit einfachsten Mitteln selbst auf der eigenen Webseite implementieren kann. In Kombination mit einer ausdrucksstarken Farbe und einen sinnvollen und dynamischen Farbverlauf schafft man wieder Tiefe und Dynamik ohne das gesamte Design Konstrukt der Webseite verändern zu müssen. Solche Hintergründe kannst Du selbst ganz einfach herstellen und immer wieder verändern. Du kannst einen Hintergrund entweder mit Hilfe von Photoshop erstellen oder eins der kostenlosen anderen Bildbearbeitungs-programme benutzen. Falls Du eine Empfehlung zu Photoshopalternativen brauchst habe ich dir hier ein paar zusammengestelt.
Beispiele Webdesigntrend 2019 gradient background
Oben genannten TOP 5 Webdesign Trends 2019 sind nur meine persönliche Selektion der verschiedenen Entwicklungen im kommenden Jahr.
Grundlegende Dinge im Webdesign, wie zum Beispiel WebsiteSpeed , dh Webseitengeschwindigkeiten sollten immer und jederzeit optimiert werden, da Sie meiner Meinung nach nicht mehr ein Trend sondern eine elementarer Bestandteil der modernen Webseite geworden sind. Der Besucher erwartet mittlerweile, dass alles innerhalb von 3 Sekunden geladen wird, ansonsten ist der weg… Hier empfehle ich auch AMP zu nutzen.
Eine anderer besonders zukunftsträchtiger Punkt bzw. Entwicklung im Webdesign ist die Optimierung der Webseite für Voice bzw. Voice search (VOI) . Immer mehr Produkte werden diesen Markt bedienen und auch ich bin überzeugt, (da wir Menschen im Grunde bequem bzw. faul sind) dass sich diese Entwicklung der Technologienutzung in sehr kurzer Zeit etablieren wird somit sollten unsere Webseiten dementsprechend aufgestellt werden. Wie Du mit einfachen Mitteln deine Webseite fit für Voice machst erkläre ich dir in meinem Artikel .

Mobile First brauche ich überhaupt nicht mehr zu nennen, dies ist kein Trend im Webdesign sondern alter HUT. Webseiten, die heute noch nicht an mobile angepasst sind können sich das Geld für Hosting sparen.
Zum Thema Chatbots, habe ich persönlich eine gespaltene Meinung. Einerseits funktionieren solche Bots zur Zeit meistens durch ein plugin , viele beeinträchtigen dadurch die Webseitengeschwindigkeit und sind oft auch nicht qualitativ sinnvoll, jedoch wer schon mal versucht hat einen Mobilfunkanbieter support via Telefon zu erreichen der ist über die Existenz solcher Chatbots sicherlich glücklich.Ich finde jedoch eine klassische real time Chat Funktion (egal ob durch FB MSSG oder Whatsapp) eine gelungen Alternative . Der Unterschied zum Chatbot ist, dass der Besucher zwar via Webseite jedoch nicht durch die Webseite den Anbieter kontaktiert. Vorteil hier ist, dass die Webseitengeschwindigkeit nicht beeinträchtig wird und dass man keine „unpersönlichen“ Antworten bekommt. Es ist mir bewusst, daß nicht jeder mit dieser Form der Kontaktaufnahme komfortabel ist aber im Sinne von Kundenservice , nichts ist besser für eine schnellere und effektive Kommunikation. Man kann zum Beispiel whatsapp Kontaktdaten für das Geschäftstelefon bereits heute in viele Webseite einbinden. Es gilt jedoch abzuwarten wie die DSGVO mit einer solchen Handhabung der personenbezogenen Daten umgehen wird.
FAZIT: Bereits in meinem Blogpost zum selben Thema im vergangen Jahr haben sich manche dieser Webdesign Trends abgezeichnet wie zum Beispiel die vermehrte Verwendung der geometrischen Formen aber das schöne an der Erstellung der eigenen Seite ist der Punkt, dass man jederzeit das Design anpassen kann und somit ausprobieren kann was für dein Zielpublikum funkioniert oder nicht. Viele visuell attraktive Trends lassen sich auch mit einfachen Mitteln auf einer Webbaukasten _Webseite umsetzen! Neue Programfunktionien sind nicht immer so einfach verfügbar, jedoch kann man schon viele Schritte in die richtige Richtung machen wie zum Beispiel die Vorbereitung Richtung Voice.
Falls Dir dieser Artikel gefallen hat, kannst Du ihn gerne mit jemanden teilen, der gerade eine kleine Inspiration zum Thema was ist in im Webdesign braucht!. Vergiss auch nicht meinen monatlichen Newsletter zu abonnieren in dem ich best practice zum Thema Webseiten und Ecommerce schreibe.
Liebe Grüße Petra







Comments