In heutigen Post geht es darum wie Du einfach und unkompliziert die richtige Schrift beziehungsweise das optimale und passende Schriftpaar für deine Webseite findest. Ich zeige Dir welche Methoden Du für diesen Auswahlprozess anwenden kannst und wo die schönsten kostenlosen Schriftarten online zu finden sind.

90% aller privaten und auch kleiner Unternehmenswebseiten werden mit Hilfe von bereits fertigen Designer Vorlagen sogenannten Templates erstellt. Hier muss man "nur" noch seine Texte und Bilder etc. einfügen. Diese Webtemplates haben selbstverständlich schon passend zum Webdesign feste Schriftarten vorinstalliert.
Nun kann es jedoch vorkommen, dass Dir entweder eine dieser Schriftarten nicht zusagt oder Sie eventuell sogar nicht kompatibel mit deinem Logo bzw. Branding ist.
Vielleicht findest Du nur den Webseitenaufbau in der Vorlage gut oder Du hast dich ganz einfach an deiner jetzigen Schriftart satt gesehen; aus welchen Grund auch immer Du eine neue Schriftart suchst - hier wird Dir geholfen.
Regel Nr. 1 bei der Auswahl deiner Webfonts

Nie mehr als 2-3 verschiedene Schriftarten auf der gesamten Webseite verwenden.
Ich empfehle 2 Schriftarten, eine für Titel und Überschriften und eine für den Fließtext. Du kannst eine dritte, passende Schriftart für Buttons / Formulareingaben oder ähnliches verwenden. Diese ist in der Regel recht klein und repräsentiert eine Handlungsaufforderung somit soll sie klar zu lesen sein und auch keinen verspielten Charakter haben.
TOP 3 Fehler bei der Schriftartenauswahl

Schlechte Lesbarkeit. Ganz banal ausgedrückt, Schrift muss gut lesbar sein. Auf allen Endgeräten, d.h. deine Desktop und deine Mobile Version der Webseite müssen gut lesbar sein. Oft werden Schriftarten ausgewählt, ausschließlich aufgrund der Ästhetik sind jedoch für den normalen Besucher deiner Webseite so schlecht zu entziffern, dass dieser es aufgibt und die Information wo anders sucht. Es wird öfters empfohlen für Fließtexte Sans Sarif ( also ohne Füßchen) Schriftarten zu verwenden, da diese das Auge weniger ermüden. Ich halte dies für nicht unbedingt richtig, mann sollte jedoch seine gewünschte Schriftart vorher testen (am besten einen längeren Text schreiben und diesen auf dem Bildschirm lesen).

Zu kleine Größe. Die meisten Menschen schreiben (wenn überhaupt) Texte nur in Briefform und die gewohnte Schriftgröße (vor allem da diese Texte in Papierform gelesen werden) ist in der Regel nicht größer als 12 pxl. Gerade aus dieser Gewohnheit wird diese Schriftgröße auch in den Bereich des Webdesigns übernommen und stellt somit ein Lesbarkeitproblemm dar. Meine Empfehlung ist eine Schriftgröße zwischen 14-16 pxl. Diese Größe bezieht sich für deine Fließtexte, für Webseitentitel 5-8 pxl mehr. Hab keine Angst, diese Überschriften werden nicht riesig und aufdringlich wirken, sondern sie heben sich deutlich vom übrigen Text ab und schaffen somit eine klare Struktur und dienen der Orientierung.

Zu speziell und somit nicht auf allen Endgeräten lesbar. Einige der Webseitenbetreiber entscheiden sich für wirklich sehr außergewöhnliche und exotische Schriftarten (Altdeutsch oder Grotesk). Diese können oft nicht auf allen Endgeräten dargestellt werden, da der User solche Fonts nicht auf seinem Gerät installiert hat und werden automatisch in andere Schriftarten umgewandelt. Nicht selten hat man dann eige ???****und Ähnliches auf seinem Bildschirm und sicherlich keinen Spaß beim Surfvergügen. Das selbe Phänomen kann auftreten, wenn man sich für kostenpflichtige Fonts entscheidet, falls deine Nutzer diese Schriftart nicht haben wird es mit der Lesbarkeit nicht immer klappen.
Welche Schriftarten sind nun sinnvoll ?
Ich neige dazu ausschließlich Google Fonts zu nutzen, diese werden in Chrome IMMER richtig dargestellt und somit garantiere ich, dass meine Information jeden Webseitenbesucher erreichen kann.
Du kannst aber auch auf folgenden Webseiten kostenlose Schriftarten für deine Webseite finden:
Auswahl an Google Fonts ist riesig. Zur Zeit hast Du die Qual der Wahl zwischen 847 verschieden Schriftarten. Alle Google Webfonts sind open source, d.h. Du kannst sie kostenfrei verwenden und sie werden auf dem Google Server geladen, somit verbessert sich die Ladezeit deiner Webseite.
Schönste Google fonts für deine Webseite
Meine TOP Favoriten Google Schriftarten für einen Fließtext für deine Webseite.
Warum Sie mir gefallen? Man kann Sie sehr gut auf allen Endgeräten lesen und ich finde sie haben einen modernen Touch ohne richtig "trendy" zu sein d.h. ich finde Sie Modern und klassisch zugleich. Sie haben auch alle von mir benötigten Sonderzeichen, somit werden auch kyrilische oder slavische Texte ordentlich dargestellt.
Ubuntu

Montserrat

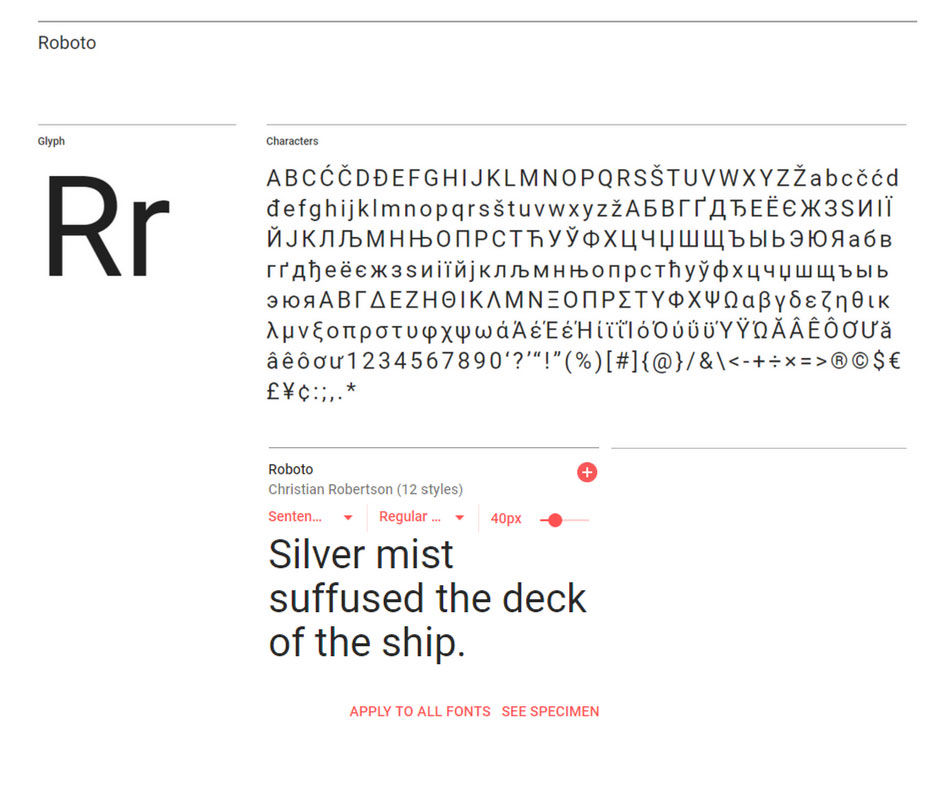
Roboto + MEIN FAVORIT +

In meinem populären Post Webdesign - Trends für 2018 zeige ich auf, dass immer mehr Webdesigner Typographie als eigenständiges Stilelement auf der Webseite nutzen. Hier wird die Schrift anstelle Bilder als Emotionsträger bzw. Informationsvermittler genutzt.
Hier 4 meiner Lieblingschriftarten, die man sparsam als Eyecatcher auf der HOME Seite einsetzen kann ( als Designelement und nicht als Text )

Die einfachste Methode wie Du für Dich richtige Schriftart finden kannst
Schritt 1. Falls Du bereits ein Logo oder ein generelles Businessbranding hast, solltest Du dich unbedingt daran orientieren. Die Schriftarten auf deiner Webseite sollten schön dazupassen.
Schritt 2: Lass Dich inspirieren, toll dafür ist Pinterest
Schritt 3. Ich glaube an die Gegensätzlichkeit bei der Auswahl; wähle zwei völlig verschiedene Schriftpaare aus, somit schaffst Du eine Dynamik. Die Kunst liegt daran chriftarten zu finden, die unterschiedlich sind, aber immer noch genug gemeinsam haben, um zusammen zu funktionieren.Du kannst nach 3 Aspekten suchen, Masse (dünne/dicke Linien), gleiche X-Höhe (die Höhe zwischen dem untersten und obersten Teil klein geschriebener Lettern, wie „x“ oder „a“) und die breite dieser Buchstaben.
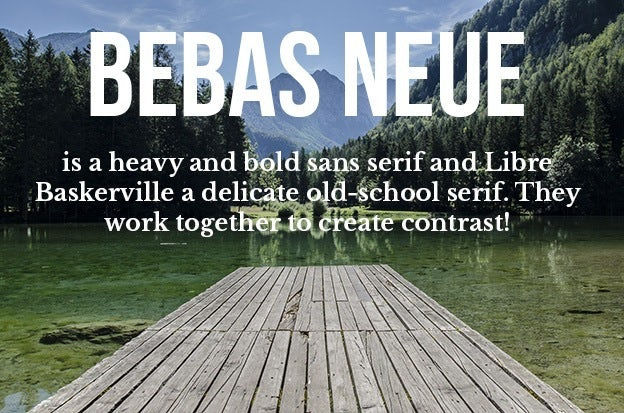
Beispiel gelungener Schriftartenpaar - Gegensätzlich

TIPP: hier gibt es zig online Tools, ich nutze ganz gerne Fontjoy. Hier kannst Du auf die schnelle sehen wie gut deine beiden ausgewählten Schriftarten zusammen passen.
FAZIT: Da es inzwischen so eine große Auswahl an vielen verschiedenen kostenlosen Schriftarten online gibt, hast Du die Qual der Wahl. Natürlich kannst Du bei der vorgegebenen Schrift in deinem Webseitentemplate bleiben, wenn Du dich jedoch entscheiden solltest etwas individuelles zu erschaffen ist es gar nicht so schwer passende Schriften auszusuchen. Behalte deine Zielpublikum, deine Brand und auch die Intention deiner Webseite (Information oder Inspiration) im Auge.
Welche der Schriften gefällt dir besonders gut und was sind deine aktuellen Google Fonts Favoriten? Schreib mir deine Meinung doch einfach in einem Kommentar, ich freue mich schon auf dein Feedback! Und wenn du Google Schriften im Wix Editor hochladen möchtest , im Januar startet die Wix - Akademie und es wird ein Video zu diesem Thema geben.


Comments