Derzeit gibt es zwei scheinbar gegensätzliche Trends im Webdesign. Einerseits werden Website immer minimalistischer – weniger Farben, klare Schriften und einfache Formen. Auf der anderen Seite sind großformatige, fensterfüllende Bilder – sogenannte „Hero Images“ – angesagt.
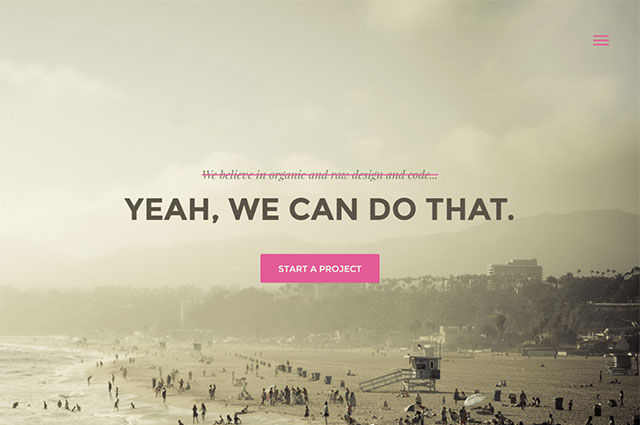
Diese prominent platzierten Bilder füllen den Screen aus und sollen beim Nutzer der Webseite einen WOW-Effekt auslösen. Meistens sind diese Bilder mit einer aussagekräftigen Headline und einem Call-to-Aktion-Button verbunden.

Diese Bilder sollen beim Nutzer eine Emotion wecken oder eine Geschichte erzählen und wenn gut ausgewählt verleiten tatsächlich zu einer Nutzer Aktion.
Was ist zu beachten?
Alle wichtigen Elemente oder Symbole müssen auf dem Bild erkennbar sein und sollten nicht vom Text überdeckt werden. Studien haben bewiesen, dass Personenbilder besser wahrgenommen und angesehen werden, solche Bilder animieren zum kaufen oder Informationen anfordern. Eine gute Bildauswahl beinhaltet nicht nur passende Motive, auch die Qualität muss stimmen und die Vision des Unternehmens unterstreichen. Statt Produkte groß in Szene zu setzen, kann man auch die Mitarbeiter, beziehungsweise das Team eines Unternehmens als „Image Hero“ darstellen.
Da dieses Bild so präsent ist kann mann nicht genug benoten wie gut die Qualität sein muss. Belichtung, Schärfe, Perspektive und Farbgebung müssen stimmen und sehr präzise sein.

Fazit: Hero Images können bei Eueren Webseitenbesucher zu einer von Euch gewünschten Aktion führen und auch Emotionen erzeugen.

