Im heutigen Post möchte ich 3 kostenlose Tools vorstellen , die dir helfen werden die Bilder auf deiner Webseite zu komprimieren.
Warum solltest Du deine Bilder komprimieren?
Ein Komprimierung der Bilder hat zur Folge, dass sich die Ladegeschwindigkeit deiner Webseite verkürzt und du somit in der Gunst deiner Kunden aber auch der Suchmaschinen steigst.
Laut neuesten Studien hat sich die Ladegeschwindigkeit der neuen Webseiten deutlich (über 20%) verschlechtert. Dies ist die direkte Auswirkung von immer mehr Bildern, Videos und Animationen, die zwar deine Webseite grundsätzlich interessanter machen jedoch signifikant länger zum Laden brauchen.
Bild sagt mehr als 1000 Worte!
Ich bin großer Fan von Webseiten mit tollen, aussagekräftigen Bildern und möchte dir in heutigen Post ein paar Tools an die Hand geben, wie Du deine Bilder einfach und unkompliziert komprimieren kannst, damit deine Ladegeschwindigkeit nicht all zu sehr leidet.
Also die Formel lautet: je kleiner die Bilddatei desto kleiner die Datenmenge ergibt schnellere Ladezeit und führ somit zu besseren Nutzer-Erlebnis und verbesserten Suchmaschinen Ranking.

An dieser Stelle möchte ich erwähnen, dass es in diesem Artikel nur um kostenlose Online Tools zur Bildkomprimierung geht. Sehr viele Menschen nutzen natürlich die "save for web" Option im Photoshop oder Gimp. Ich arbeite jedoch oft von unterwegs und nutze Dropbox und Google drive mit meinem Ipad und habe somit nicht immer die Möglichkeit diese Programme zu nutzen deshalb weiche ich auf Online Tools aus.
MEIN FAVORIT
Ich selbst verwende hauptsächlich Bilder im PNG Format. Die, meiner Meinung nach, bessere Bildqualität ( vor allem wenn noch Text mit im Spiel ist), die Möglichkeit der Transparenz und gute Komprimierungsmöglickeiten ohne signifikanten Qualitätsverlust sind für mich ein unschlagbares Argument.
Um meine .png Bilder zu komprimieren, nutze ich hauptsächlich den Anbieter TinyPNG .
Die Nutzung ist sogar in der kostenlosen Version denkbar einfach. Man wählt die Bilder aus und diese werde sofort nach dem Upload komprimiert. Der Download erfolgt entweder direkt in die Dropbox oder als zip Datei. Man kann sich im Vorfeld bereits unter dem Menüpunkt Analyzer anschauen, wie viel Einsparungspotential es mit der Komprimierung gibt.

Platz 2

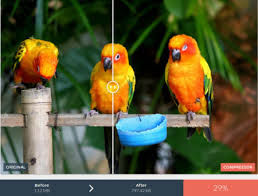
Compressor
Compressor nimmt 4 Formate an: jpg, png, gif und svg. und bietet 2 Arten der Komprimierung. Die Benutzung ist ebenfalls denkbar einfach. Webseite aufrufen, Bild mittels Drag & drop (oder File) auswählen und die Komprimierung erfolgt automatisch. Hier kann man jedoch auch simultan, die etwaige Unterschiede in beiden Bildversionen überprüfen. Der Download kann entweder in die Dropbox, Googledrive oder ganz normal auf den PC erfolgen. Super Tool ; ich finde jedoch im Edge (Browser) funktioniert es nicht immer zuverlässig also nur auf Platz 2.

Platz 3

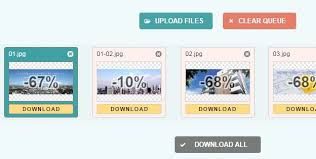
Wie bereits bei Tinypng unterstützt dieser Anbieter "nur" die Formate .jpg und .png. Mir persönlich sagt das Design der Webseite nicht wirklich zu und ich finde es auch etwas umständlich, jedoch erledigt es die geforderte Arbeit einwandfrei. Sehr positiv überrascht hat mich die Möglichkeit zum gleichzeitigen Upload von 20 Bildern !

Fazit
Falls man die Möglichkeit hat sollte man durch aus seine jpg Bilder Via Photoshop komprimieren. Sollte man jedoch vorwiegend png nutzen empfehle ich persönlich das tinypng. Welches Tool man letztendlich nutzt spielt keine so große Rolle, riesige Bilder (im Sinne der Datenmenge) können jedoch die Ladezeit deine Webseite signifikant verlangsamen und schlimmstenfalls sogar die Nutzer zum drop off veranlassen.


