
Wir alle sollten niemals den ursprünglichen und fundamentalen Sinn und Zweck der Produktseite vergessen, nämlich die optimale Präsentation des Produkts oder Dienstleistung, damit deine Besucher in Ihrem Glauben bestätigt werden sind, dass seine Bedürfnisse bzw. Probleme mit diesem Produkt erfüllt und oder gelöst werden.
Eine Produktseite sollte immer die Antwort auf die Frage „Warum brauche ICH genau DIESES Produkt“ beantworten.
Was macht nun einen gute Produktseite aus? Welche Bereiche einer Produktseite kann und sollte man optimieren und an welchen Elementen sollte man nichts tun und mit "default" Einstellungen verbleiben?

Man muss das Rad nicht immer wieder neu erfinden!
A. Wenn man kein Experte im Ecommerce ist und auch nicht genügend Möglichkeiten zum Testen (Traffic, Zeit und Ressoucen) hat empfiehlt sich an den Texten der CTA (Call to Action) Buttons nichts zu ändern. Bitte nicht falsch verstehen, ich beziehe mich hier ausschließlich auf den Onlineshop!. Standardtext wie z.B. "In den Warenkorb", "jetzt kaufen" und ähnliches ist gut und hat einen hohen Widererkennungswert für den Verbraucher. Im BGB sind auch Pflichtexte definiert (Buttonpflicht §312 g Absatz 3) die unbedingt beflogt werden sollten. In der Regel werden diese Definitionen mit "kostenpflichtig Bestellen" oder "jetzt kaufen" in der Praxis ausgeführt.
B: Layout der Produktbilder ist ebenfalls ein millionenfach getestet Konzept und als Laie sollte man beim Standard bleiben.
Schnelle und einfache Verbesserung meiner Produktseite
1. Produkttexte. Hier hast Du die Möglichkeit sofort einen Mehrwert zu erzielen! Als direkte Konsequenz schaffst Du damit ein höheres Ranking in den Suchmaschinen, da diese deine Texte besser finden können und gleichzeitig kannst du hier einen echten Anreiz für dein Produkt schaffen. Fragen die Du dir beim Schreiben der Produkttexte unbedingt stellen und beantworten solltest: Sind meine Texte einzigartig und kein kopiertes Allgemein bla bla ? Liefert mein Produkttext Text ausreichende und verständliche Information zum Produkt? Habe ich schriftlich formuliert welcher Nutzen mein Produkt für meinen Kunden erfüllt?
2. Klare und deutliche Information zu Lieferkosten und Lieferzeit. Du solltest nochmals und deutlich diese beiden Punkte auf der Produktseite sichtbar platzieren. Du kannst Dies als weiteres Detail in den Produktangaben aufführen oder als Banner integrieren.
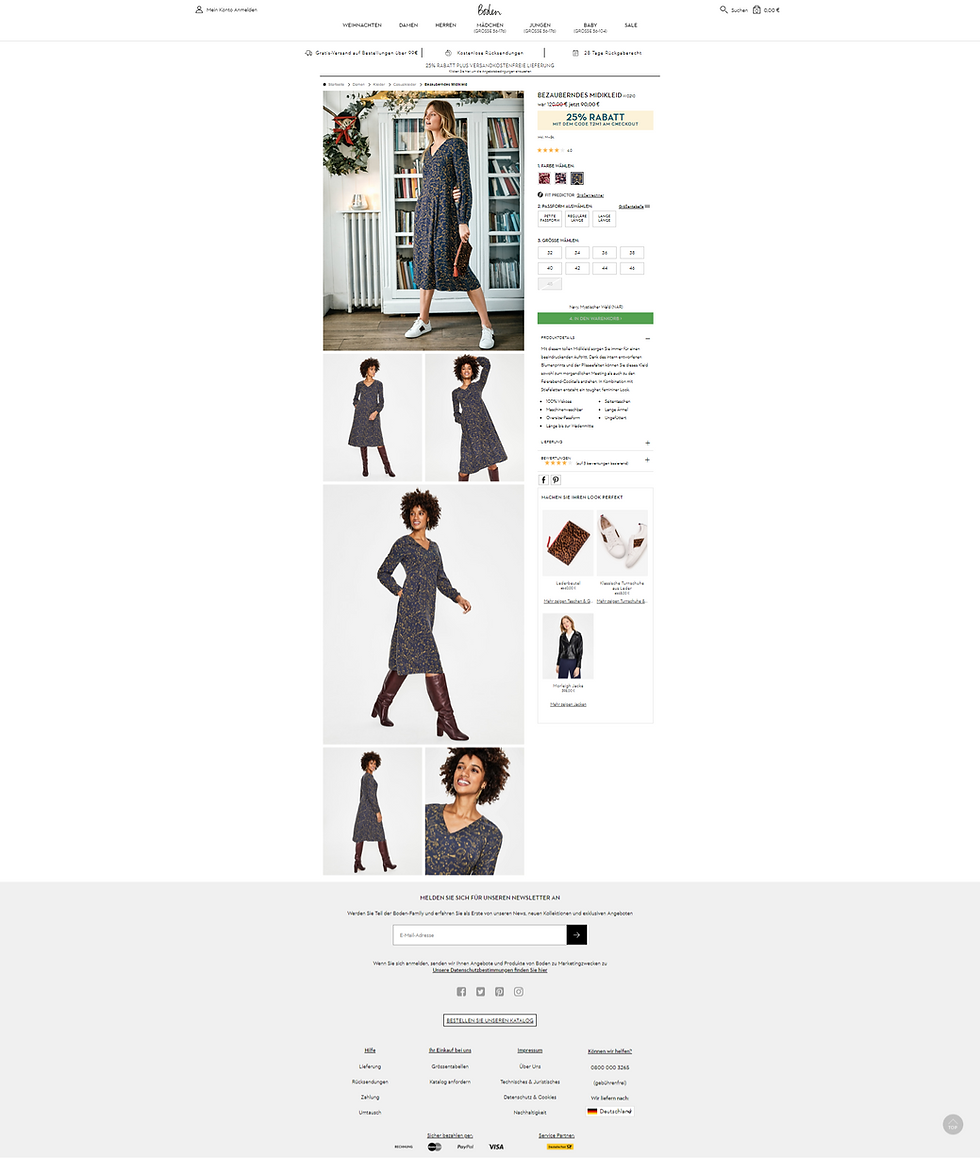
3. Sinnvolle Alternativen zum gezeigten Produkt, die vielleicht besser zu dem Kundenwusch passen. Falls das gezeigte Produkt nicht 100% den Bedürfnissen entspricht, solltest du auf jedenfall eine vernüftige Auswahl von Alternativprodukte aufzeigen.
Beispiel aus Boden.de

3. Nutze Videos, die Dein Produkt im Einsatz zeigen. So gut wie alle Onlineshops bieten mittlerweile die Video (auch Cinemagraph) Funktion an. Der Besucher sieht das Produkt in der Angedachten Funktion und kann sich so einfacher den Einsatz und Wirkung des Artikels vorstellen.

4. Schaffe "Mehrwert", biete deinen Kunden (wenn es möglich ist) zusätzliche Informationen, Tipps oder Anregungen an. Im obigen Beispiel vom Asos Onlineshop ist ein Bereich "Deine Passform-Assistent" .
5. Alle Produkte sollten die Möglichkeit haben "geteilt" zu werden. Wir Menschen sind soziale Wesen, wenn wir etwas schönes und nützliches sehen möchten wir es mit anderen Menschen teilen oder manchmal sie um Rat fragen "Was denkst Du? Ist dieses Produkt was ich brauche?"
5 Häufige Fehler, die Onlineshopbetreiber auf der Produktseite machen
1. Kopierte Texte. Man übernimmt ganz einfach den Herstellertext und setzt ihn 1 zu 1 auf dem eigenen Onlineshop ein. Hier wird Google gar nicht freundlich und kann dich sogar für Duplicate Content bestrafen. Es muss noch nicht einmal fremder Text sein, oft wird der eigens verfasste Text ( man hat sich ja schon einmal so viel Mühe gemacht) immer und immer wieder kopiert, auch dies gilt als Duplicate Content. In diesem Zusammenhang höre ich häufig das Argument " ABER ich habe so viele Produkte und keine Zeit für jedes einen eigenen einzigartigen, liebevollen Text zu schreiben..." In diesem Fall, optimiere doch einfach NUR die Produkttexte deiner Bestseller und Produkte mit der höchsten Marge !
2. Same, Same, but different; was ich damit meine ist das sich so viele Shops die das selbe Produkt im Sortiment wie ein Ei dem anderen gleichen. Gleiches Hauptfoto, gleicher Aufbau etc. Auf der Produktseite muss der Kunde immer wieder daran erinnert werden, dass er bei DIR einkauft. Dies kann durch Header, Brandfarben oder Schriftart erfolgen. Du musst unbedingt deinen Wiedererkennungsfaktor hervorheben.

3. Oft vergessen: Angaben zu deiner USP. Warum man gerade hier dieses Produkt kaufen sollte. Auf deiner Produktseite ist der richtige Plaz für Zertifikate, Bewertungen, Verweis auf Sicherheit) wie zB. SSL Verschlüsselung= Schnelle Lieferung etc.
4. Zu wenig Informationen zur Versandkosten und Lieferzeit. Du kannst dies in Form von kleinen Piktogrammen erstellen und zusätzlich noch ein Link einbauen.

5. Die Produktseite wurde nicht fur Mobile optimiert. Erfreulicherweise kommt dieser Fehler immer seltener auf, da die meisten Anbieter bereits Out of the Box für Smartphones optimiert haben. Du solltest jedoch immer noch deine Produktseite auf den mobilen Geräten regelmaessig überprufen ob alle Aspekte deutlich sichtbar sind und auch einfach bedient werden können.
FAZIT: Schon mit relativ geringem Aufwand lassen sich Produktseiten personalisieren, damit Kunden wissen und erfahren dass sie bei DIR einkaufen. Somit kannst Du deine Brand fördern und weiter ausbauen und schaffst einen Wiedererkennungswert. Wenn Du noch zusätzlich einen Mehrwert bietest, werden zufriedene Kunden immer wieder zu DIR kommen (wiederkehrende Kunden sind deutlich günstiger als Neukunden).
Ja, gute Produktseiten erfordern etwas mehr Arbeit im Voraus, jedoch schaffst Du damit einen Automatismus der immer wieder beste Resultate liefert.
Also Warum nimmst Du Dir nicht vor noch Heute eine Kleinigkeit in deinem Shop optimieren?
Möchtest Du mehr Kunden für deinen Onlineshop gewinnen, eine überzeugende und schöne Webseite haben, die dein Business optimal repräsentiert? Dann solltest Du kontinuierlich an dieser Arbeiten. Ich helfe Dir gerne mit Tipps und Tricks dabei, abonniere noch Heute meinen monatlichen Newsletter rund um Thema Webseite und Ecommerce.



Comments